{tocify} $title={Table of Contents}
It is becoming increasingly important to make our posts appreciated and shared on social networks and one of the best ways to get traffic to our blog or site and boost sharing stats is to add social sharing buttons.
In this tutorial we will see how to add a floating social media sharing bar below the title of Blogger posts, so when a reader scrolls down the page, he will still be able to see the sharing buttons without having to scroll back to the top.
 Adding the below jQuery script will make the buttons float in a fixed position as soon as they reach "the top" of the page. By scrolling back, the buttons will return to their initial position. The social sharing bar includes buttons for Facebook, Twitter, Google+, and Pinterest.
Adding the below jQuery script will make the buttons float in a fixed position as soon as they reach "the top" of the page. By scrolling back, the buttons will return to their initial position. The social sharing bar includes buttons for Facebook, Twitter, Google+, and Pinterest.

Social Media Sharing Buttons below Blogger Post Title
- From the Blogger Dashboard, go to "Template" and click on the "Edit HTML" button:

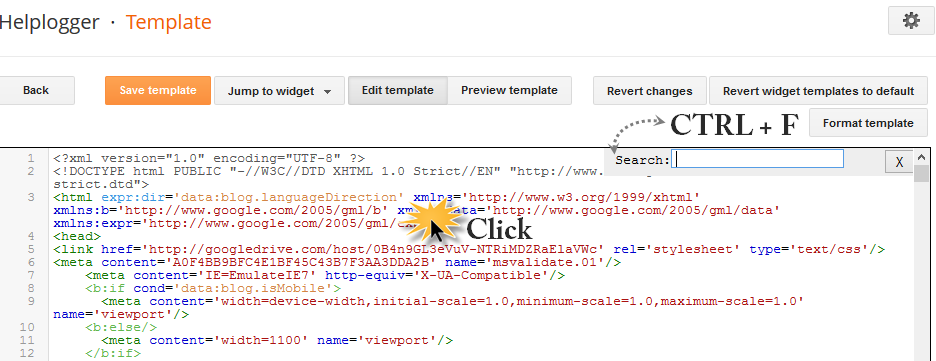
- Click anywhere inside the code area and press the CTRL + F keys to open the search box. Once you see the search box, type the </head> tag inside the search box and hit Enter to find it.

- Just above </head> add this script:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
$(function() {
var $movesbuttons = $("#floating-social-buttons"),
$window = $(window),
offset = $movesbuttons.offset();
$window.scroll(function() {
if ($window.scrollTop() > offset.top) {
$movesbuttons.css({'position' : 'fixed', 'width' : '550px', 'top' : '0px'});
} else {
$movesbuttons.css({'position' : 'absolute', 'top' : 'auto'});
}
});
});
//]]>
</script> - Now before the ]]></b:skin> tag (press CTRL + F to find it) add the following CSS styles:
#floating-social-buttons {
To change the width of the bar, modify the 550px values in red. Note that this value also appears in the script which also needs to be modified
padding: 6px 0px 12px;
position: absolute;
background: #F6F6F6;
border-bottom: 1px solid #DEDEDE;
width: 550px;
height: 18px;
z-index: 99;
}
.floating-social-buttons {
margin-left: 5px !important;
}
.floating-social-buttons li {
float: left;
margin-left: 5px;
list-style:none;
} - Finally, just below the second <div class='post-header'> (press CTRL + F and hit Enter twice to find the second one) add the following code:
<b:if cond='data:blog.pageType == "item"'>
<div style='padding:5px 0 35px 0;clear:both;'>
<div id='floating-social-buttons'>
<ul class='floating-social-buttons'>
<li><iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url+ "&layout=button_count&show_faces=false&width=100&height=25&action=like&font=tahoma&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:100px; height:25px;'/></li>
<li><a class='twitter-share-button' data-lang='en' href='https://twitter.com/share'>Tweet</a><script src='//platform.twitter.com/widgets.js' type='text/javascript'/></li>
<li><script src='http://apis.google.com/js/plusone.js' type='text/javascript'/><g:plusone expr:href='data:post.url' size='medium'/></li>
<li><a class='pin-it-button' count-layout='horizontal' expr:href='"http://pinterest.com/pin/create/button/?url=" + data:post.url + "&media=" + data:post.thumbnailUrl + "&description=" + data:post.snippet' style='margin:0 10px 5px 0;'>Pin It</a> <script src='http://assets.pinterest.com/js/pinit.js' type='text/javascript'/></li>
</ul>
</div>
</div>
</b:if> - Click on the "Save template" button and you're done :)
Customizing the Floating Social Media Sharing buttons
- If you want the buttons to appear at the end of the post, paste this code before or after <div class='post-footer'>
- If the bar overlaps with the post content, then change 35px to a higher value.