{tocify} $title={Table of Contents}
The Expandable Recent Comments widget for Blogger is a very accessible widget that can be collapsed or expanded through user interaction, so we don't have to click the author's name or post title link in order to read the content of a comment. The expanding content can be shown or hidden by clicking the
plus/minus icon or by hitting the "Show all" or "Hide all" button.
To add the Expandable Recent Comments widget for Blogger, please follow the next steps below:
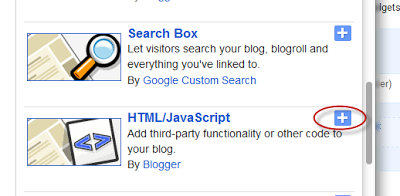
2. When the pop-up window appears, scroll down and select the "HTML/JavaScript" widget:
3. Copy and paste this code inside the empty box:
Note: Replace http://yxero.blogspot.com with the URL address of your blog or site.
4. Save the expandable recent comments widget for Blogger / Blogspot by clicking on the 'Save' button... and you're done!
To add the Expandable Recent Comments widget for Blogger, please follow the next steps below:
Adding Expandable Recent Comments Widget to Blogger
1. From your Blogger dashboard, go to "Layout", then click on "Add a Gadget" link:2. When the pop-up window appears, scroll down and select the "HTML/JavaScript" widget:
3. Copy and paste this code inside the empty box:
<style type="text/css">.row-div {margin-bottom:10px;}.comment-header {margin:10px 0;}.comment-box{margin:0px;padding:0px;font-size:0.9em;height:330px;overflow:auto;}.comments1{padding:3px;border-left:1px dashed #A6A6A6;color: #888888;font-style: italic;padding:0px 10px 10px 10px;margin-bottom:10px;}
</style>
<div style="text-align: center" class="comment-header"><input class="comment-button" id="commshowall" type="button" onclick="if (this.value == 'Show all') { unfold_all(this); this.value='Hide all'; } else { fold_all(this); this.value='Show all'; }" value="Show all" /></div>
<div class="comment-box">
<script type="text/javascript">
var tgl=false;var title_arr=new Array();var arr=0;var err="[err]";var icon_expand="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhqCtK-wKf2sCmrJ-bwYxO41eEQDoLnseV9gOmSm9pkDroaRNYsLYjeSeN_LYUjU_A_AaNbvSqgpm-AgJ1_j1jCXZrOsOdEOlgWQE-cod1ifml6AhdukVxRO7GW69kW-jnN_rxanLuLqHtD/s1600/icon-plus.png";var icon_collapse="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCGh_EQ4KNGDsHrJhDZgxSK3DZW6zVejdPXfuohkHBbr0SKGtDzWbvZkuEbKkhyEueVDGMe3xsfCsR7abhqev2jjPA1WIyLrcN4uTzthrxv4DfrZtCv4tB9BnLb67ceS_cRLVIn2mwQxKc/s1600/icon-minus+copy.png";var maxcomments=20;function real_posttitle(postid){for(var i=0;i<title_arr.length;i++){if(title_arr[i][0]==postid)return title_arr[i][1];}
return err;}
function showrecentposts(json){var numposts=999999;for(i=0;i<numposts;i++){var entry=json.feed.entry[i];var postid;var title;if(i==json.feed.entry.length)break;for(var k=0;k<200;k++){if(entry.link[k].rel=='self'){postid=entry.link[k].href;postid=postid.substr(postid.lastIndexOf("/")+1,100);}
if(entry.link[k].rel=='alternate'){title=entry.link[k].title;break;}}
title_arr[arr]=postid+"°"+title;title_arr[arr]=title_arr[arr].split("°");++arr;}}
function unfold(el){var comid=el.id.substr(8,10);if(el.src==icon_expand){el.src=icon_collapse;document.getElementById("com_id"+comid).style.display="block";}else{el.src=icon_expand;document.getElementById("com_id"+comid).style.display="none";}}
function unfold_all(el){try{for(var i=0;i<maxcomments;i++){document.getElementById("com_id"+i).style.display="block";document.getElementById("click_id"+i).src=icon_collapse;}}catch(e){;}
el.value='Show all';}
function fold_all(el){try{for(var i=0;i<maxcomments;i++){document.getElementById("com_id"+i).style.display="none";document.getElementById("click_id"+i).src=icon_expand;}}catch(e){;}
el.value='Hide all';}
function showrecentcomments(json){var numcomments=999999;var postid;var i=0;for(i=0;i<numcomments;i++){var entry=json.feed.entry[i];var alturl;var anonymous=false;if(i==json.feed.entry.length)break;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='self'){postid=entry.link[k].href.split("/");postid=postid[5];}
if(entry.link[k].rel=='alternate'){alturl=entry.link[k].href;break;}}
var postlink=alturl.split("#");postlink=postlink[0];var linktext=postlink.split("/");linktext=linktext[5];linktext=linktext.split(".html");linktext=linktext[0];var profilelink="";try{profilelink=entry.author[0].uri.$t;}catch(e)
{anonymous=true;};var posttitle=real_posttitle(postid);if(posttitle==err){posttitle=linktext.replace(/-/g," ");}
var commentdate=entry.published.$t;var cdyear=commentdate.substring(0,4);var cdmonth=commentdate.substring(5,7);var cdday=commentdate.substring(8,10);var ctime=commentdate.substr(11,5);var monthnames=new Array();monthnames[1]="january";monthnames[2]="february";monthnames[3]="march";monthnames[4]="april";monthnames[5]="may";monthnames[6]="june";monthnames[7]="july";monthnames[8]="august";monthnames[9]="september";monthnames[10]="october";monthnames[11]="november";monthnames[12]="december";if("content"in entry){var comment=entry.content.$t;}
else
if("summary"in entry){var comment=entry.summary.$t;}else var comment="";if(i<maxcomments){if(tgl){tgl=false;var cl="row-a";}else{tgl=true;var cl="row-b";}
document.write('<div class="'+cl+' row-div"><img id="click_id'+i);document.write('" style="cursor:pointer;" onclick="unfold(this);"');document.write('src="'+icon_expand+'" /> ');document.write('On '+cdday+' '+monthnames[parseInt(cdmonth,10)]+' '+cdyear);document.write(', at '+ctime+', ');if(anonymous==false){document.write('<a href="'+profilelink+'">'+entry.author[0].name.$t+'</a> ');}else{document.write(entry.author[0].name.$t+' ');}
document.write('commented on <a href="'+alturl+'">'+posttitle+'</a>');document.write('</div>');document.write('<div class="comments1" id="com_id'+i+'" style="display:none;">'+comment+'<\/div>');}}
document.getElementById("numcom").innerHTML=i;}
</script><script type="text/javascript" src="http://yxero.blogspot.com/feeds/posts/default?start-index=1&max-results=999999&alt=json-in-script&callback=showrecentposts"></script><script type="text/javascript" src="http://yxero.blogspot.com/feeds/comments/default?start-index=1&max-results=999999&alt=json-in-script&callback=showrecentcomments">
</script></div>
Note: Replace http://yxero.blogspot.com with the URL address of your blog or site.
4. Save the expandable recent comments widget for Blogger / Blogspot by clicking on the 'Save' button... and you're done!